Interface elements link
| (33 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | Besides a number of edits in the installed Mediawiki's [https://github.com/wikimedia/mediawiki source code] to fit our specific requirements, mainly to achieve an enhanced sub-pages management, {{CI inline logo}} includes a custom extension which adds (nowadays) a large number of functionalities over standard wikis, like automated creation of pages through (in turn enhanced) [https://www.mediawiki.org/wiki/Extension:Page_Forms PageForms], auto-generated TOCs, page's properties (including meta-data), automatic privileges management based on affiliation of logged-in user, a deep integration with the front-end, magic words, parser functions, [several more entries, either | + | Besides a number of edits in the installed Mediawiki's [https://github.com/wikimedia/mediawiki source code] to fit our specific requirements, mainly to achieve an enhanced sub-pages management, {{CI inline logo}} includes a custom extension which adds (nowadays) a large number of functionalities over standard wikis, like automated creation of pages through (in turn enhanced) [https://www.mediawiki.org/wiki/Extension:Page_Forms PageForms], auto-generated TOCs, page's properties (including meta-data), automatic privileges management based on the affiliation of logged-in user, a deep integration with the front-end, magic words, parser functions, [several more entries, either seductive or not], and indeed the following UI elements: |
| − | + | <noinclude> | |
| − | |||
| − | < | ||
| − | + | [[File:How it works/Interface elements/UI_detail_1.jpg|thumb|right|picture 1]] | |
| − | + | [[File:How it works/Interface elements/Screenshot from 2021-01-02 18-02-33.jpg|thumb|400px|picture 2]] | |
| + | [[File:How it works/Interface elements/UI_detail_3.jpg|thumb|right|picture 3]] | ||
| + | [[File:How it works/Interface elements/Screenshot from 2021-04-19 10-50-32 cropped arrow.jpg|alt=|thumb|picture 4]] | ||
| + | [[File:How it works/Interface elements/UI_detail_2.jpg|thumb|right|picture 5]] | ||
| + | [[File:How it works/Tips & guidelines/panel_forms.jpg|thumb|picture 6]] | ||
| + | [[File:How it works/Tips & guidelines/form_header.jpg|thumb|600px|picture 7]] | ||
| + | [[File:How it works/Interface elements/UI_detail_5.jpg|thumb|right|picture 8]] | ||
| + | <!-- [[File:How it works/Interface elements/UI_detail_7.jpg|thumb|400px|picture 9]] --> | ||
| + | [[File:How it works/Interface elements/UI_detail_4.jpg|thumb|right|picture 9]] | ||
| + | [[File:How it works/Interface elements/UI_detail_7.jpg|thumb|400px|picture 10]] | ||
| + | |||
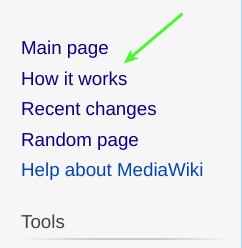
| + | '''How it works link''' (picture 1), this is a convenience link, on top left of side panel, to access the "How it works" section for some reference and general orientation. | ||
| + | |||
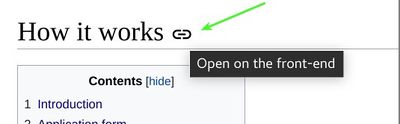
| + | '''Back-end/front-end switch link''' (picture 2), on the right of each title whose page belongs to a set of pages hosted on the front-end (for instance, organizations, How it works, authors, and more). Just click on the anchor to open the corresponding page on the front-end, and then, click again the anchor (on the front-end) to be transported again on the back-end. It's a seamless integration!! | ||
| + | |||
| + | '''My organization section''' (picture 3), it contains (once that you are logged-in, likewise the following features) a link directing to your organization's page, and a link for its [[How it works/Table of contents|Table of contents]] | ||
| + | |||
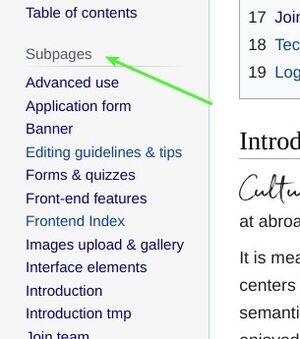
| + | '''Subpages section''' (picture 4), it contains all the direct children of the current page. The symbol ↰ will allow to go up of one level. This tool is especially useful to navigate through pages also if they are not directly linked in the wiki. | ||
| + | |||
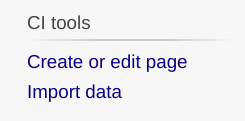
| + | '''CI tools section''' (picture 5), it contains the link "Create or edit page" which will bring you to a form where you can search for existing pages to edit, or to create new ones. The input takes into account the organization to which you are affiliated so that you have not to insert the complete path each time. The section also contains the link "Import data", from where you can import multiple records of a given kind (like Articles, News, etc.) from a [https://en.wikipedia.org/wiki/Comma-separated_values csv] or [https://www.w3schools.com/js/js_json_objects.asp json] file: this feature has been created specifically for [[How it works/Private WIKIs|Private WIKIs]] where for instance you need to import all your organization's contacts or audience, rather than creating them manually one by one. | ||
| + | |||
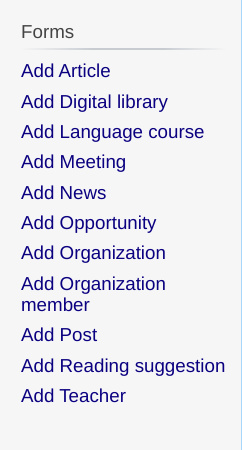
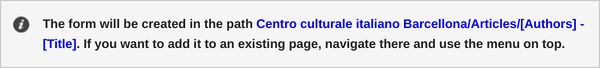
| + | '''Forms panel''' (picture 6), it contains the list with all available forms/semantic data in this wiki, that should be considered the starting point for structuring your contents. (and to the limit, to ask the editorial staff new kinds of content if something is missing and it can be of general interest). Once followed one of the link, you will find a notice on top of the form ('''picture 7''') with the path (that is the full page's title) of the page that will be created upon submitting the form: alternatively, to create a form into an existing page (without a form), just use the following function. | ||
| + | |||
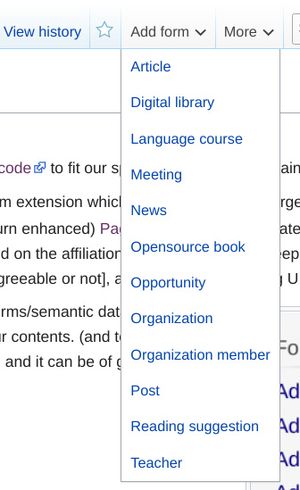
| + | '''Forms menu''' (picture 8), it is a dropdown on the top menu <!--(see '''picture 9''') -->with the same list of forms located on the side panel, which will add a given form in the current page (once that you navigate there) rather than creating a new one. This is useful both to assign with semantic data an existing page (like a page with an article, not yet marked as such) and to create "pages with forms" at a different path of that foreseen by the "Create form" function, without of being obliged to rename (move) the page following. | ||
| + | |||
| + | '''Page properties''' (picture 9), it directs to a special page where you can set some basic properties of the related page, that is its language (necessary especially when the language cannot be determined automatically with an high index of "confidence"), its status (either published or not), and some meta properties intended to search engines ([[How it works/Page status & SEO|SEO]]). <u>Because the initial state of a page is "unpublished", it is necessary to update its state once the page is ready for publishing otherwise visitors will not be able to access it.</u> (the method is not meant to record confidential information, just to behave as described) | ||
| + | |||
| + | '''Standard Mediawiki functions''' Besides all other components of the interface, which belong to a standard Mediawiki system, you can just begin to notice ('''picture 10''') the "Edit" button, through which you can edit the current article using [https://en.wikipedia.org/wiki/Wikipedia:VisualEditor Visual Editor], and the "Edit source" button, by which you can directly edit the wiki text of it. Of course the latter modality is more powerful, so we suggest to start using "Visual Editor" (which in turns generates wiki text in a transparent way) and to "switch" to the source editor more frequently as possible, because from there you can adjust the page in a more precise way and you have access to an astonishing number of features. (like, one above all, [https://www.mediawiki.org/wiki/Transclusion content transclusion]) | ||
| + | |||
| + | <!-- | ||
| + | access the [https://en.wikipedia.org/wiki/Wikipedia:VisualEditor Visual Editor] of the article, and "Edit source", through which you can edit the wiki text of the article. Of course we expect that you use Visual editor at first since it's the most immediate and avoid you to deal with the intricacy (sometimes) of wiki text. However by accessing the source text of an example page allows you to just copy the elements you are interested in, and then editing them on your page. | ||
| + | |||
| + | |||
| + | the form does not create the content itself of the page (i.e., the article content, in this case) but it specifies the relevant semantic data of that page, so that it can be accurately cataloged and each of their data retrieved when needed | ||
| + | --> | ||
| + | |||
| + | <!-- inasmuch as they inspire all the data structure that will take the information you will insert or create. Once followed one of the link, you will find a notice on top of the form (picture 2) [[File:How it works/Tips & guidelines/form_header.jpg|thumb|600px|picture 2]] with the path (that is the full title) of the page that will be created upon submitting the form: indeed, the form links on the navigation panel will create a new page, while to add a form to an existing page which does not already contain one, you have to navigate to that page, and then to use the menu on top after "View history" (picture 3). [[File:How it works/Tips & guidelines/menu_top_forms.jpg|thumb|picture 3]] Usually the form does not create the content itself of the page (i.e., the article content, in this case) but it specifies the relevant semantic data of that page, so that it can be accurately cataloged and each of their data retrieved when needed. | ||
| + | |||
| + | *Other pieces of the interface to be noted before starting are the link "My organization" still in the left navigation panel (picture 4) and the link "Create or edit page" right below. (picture 5) The first (predictably) will bring you to the main page of your organization, and the second will bring you to a form where you can search for existing pages to edit, or to create new ones. The input takes into account the organization to which you are affiliated so that you have not to insert the complete path each time. | ||
| + | |||
| + | *Keep looking at the interface. On the top you will find the page-related menu (picture 6) with the button "Edit", through which you can access the [https://en.wikipedia.org/wiki/Wikipedia:VisualEditor Visual Editor] of the article, and "Edit source", through which you can edit the wiki text of the article. Of course we expect that you use Visual editor at first since it's the most immediate and avoid you to deal with the intricacy (sometimes) of wiki text. However by accessing the source text of an example page allows you to just copy the elements you are interested in, and then editing them on your page. | ||
| + | |||
| + | --> | ||
| + | </noinclude> | ||
Latest revision as of 07:31, 19 April 2021
Besides a number of edits in the installed Mediawiki's source code to fit our specific requirements, mainly to achieve an enhanced sub-pages management, Cultura italiana includes a custom extension which adds (nowadays) a large number of functionalities over standard wikis, like automated creation of pages through (in turn enhanced) PageForms, auto-generated TOCs, page's properties (including meta-data), automatic privileges management based on the affiliation of logged-in user, a deep integration with the front-end, magic words, parser functions, [several more entries, either seductive or not], and indeed the following UI elements:
How it works link (picture 1), this is a convenience link, on top left of side panel, to access the "How it works" section for some reference and general orientation.
Back-end/front-end switch link (picture 2), on the right of each title whose page belongs to a set of pages hosted on the front-end (for instance, organizations, How it works, authors, and more). Just click on the anchor to open the corresponding page on the front-end, and then, click again the anchor (on the front-end) to be transported again on the back-end. It's a seamless integration!!
My organization section (picture 3), it contains (once that you are logged-in, likewise the following features) a link directing to your organization's page, and a link for its Table of contents
Subpages section (picture 4), it contains all the direct children of the current page. The symbol ↰ will allow to go up of one level. This tool is especially useful to navigate through pages also if they are not directly linked in the wiki.
CI tools section (picture 5), it contains the link "Create or edit page" which will bring you to a form where you can search for existing pages to edit, or to create new ones. The input takes into account the organization to which you are affiliated so that you have not to insert the complete path each time. The section also contains the link "Import data", from where you can import multiple records of a given kind (like Articles, News, etc.) from a csv or json file: this feature has been created specifically for Private WIKIs where for instance you need to import all your organization's contacts or audience, rather than creating them manually one by one.
Forms panel (picture 6), it contains the list with all available forms/semantic data in this wiki, that should be considered the starting point for structuring your contents. (and to the limit, to ask the editorial staff new kinds of content if something is missing and it can be of general interest). Once followed one of the link, you will find a notice on top of the form (picture 7) with the path (that is the full page's title) of the page that will be created upon submitting the form: alternatively, to create a form into an existing page (without a form), just use the following function.
Forms menu (picture 8), it is a dropdown on the top menu with the same list of forms located on the side panel, which will add a given form in the current page (once that you navigate there) rather than creating a new one. This is useful both to assign with semantic data an existing page (like a page with an article, not yet marked as such) and to create "pages with forms" at a different path of that foreseen by the "Create form" function, without of being obliged to rename (move) the page following.
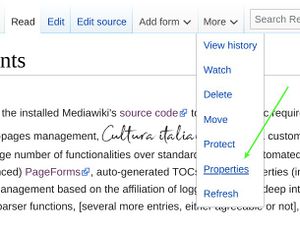
Page properties (picture 9), it directs to a special page where you can set some basic properties of the related page, that is its language (necessary especially when the language cannot be determined automatically with an high index of "confidence"), its status (either published or not), and some meta properties intended to search engines (SEO). Because the initial state of a page is "unpublished", it is necessary to update its state once the page is ready for publishing otherwise visitors will not be able to access it. (the method is not meant to record confidential information, just to behave as described)
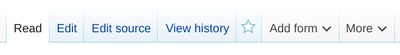
Standard Mediawiki functions Besides all other components of the interface, which belong to a standard Mediawiki system, you can just begin to notice (picture 10) the "Edit" button, through which you can edit the current article using Visual Editor, and the "Edit source" button, by which you can directly edit the wiki text of it. Of course the latter modality is more powerful, so we suggest to start using "Visual Editor" (which in turns generates wiki text in a transparent way) and to "switch" to the source editor more frequently as possible, because from there you can adjust the page in a more precise way and you have access to an astonishing number of features. (like, one above all, content transclusion)