Front-end features link
The front-end side of this wiki (a streamlined single-page-application allowing an instantaneous access to set of pages) is automatically created and updated as you create, edit, move or delete pages on the back-end, and it includes the following features:
- Server side rendering
- Navigable table of contents
- Dynamic components
- Offline navigation
- Breadcrumbs and navigation between pages
- Hyphenation
- Filtering of contents in multiple languages
- email widget
Server side rendering
Server side rendering is the standard way how traditional static web pages or web applications are served on the web, where the page's content is computed and composed server side, even based on user-related data, and then served client side as the page load.
By contrast, a single-page-application (which allows a greater interactivity) first loads on the client and then retrieves its state, that is data from a database and user-related data.
However, by doing so, the information on the page are not present on page load, and the feeling is indeed that you are not consulting a static piece of information, but something which has to be load every time.
In order to enjoy the advantages of both technologies (and considering that the feeling to not visit a static page translates in a poor access to search engines) server side rendering allows a single page application to be processed on the server, and then served on the client precisely as a static page, and then becoming fully interactive and navigable dynamically.
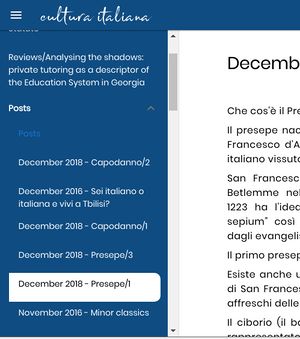
Side panel with table of contents
The interactive navigation panel with the list of available pages of a given organization (as shown below) is the front-end counterpart of the table of contents of a given organization, for instance the following, where only the latter is editable through the related form.
As the table of contents is updated on the back-end (showing/hiding pages or rearranging them) also the navigation panel is updated on the front end and therefore the pages actually served through the APIs.
To be noted, that on a first access to any page of a given organization, all the pages of it and therefore present in the table of contents, are retrieved by the user interface (the front-end application with the organization's page and its sub-pages) at once, and stored on a client-side database, for an instantaneous and off line access.
Dynamic components
Dynamic components are a Vue.js feature allowing to programmatically render Vue.js/Quasar framework components depending on a specific data set or application's state.
In practical terms, that allows to transform specific elements in wiki pages to interactive vue.js/quasar components on the front end.
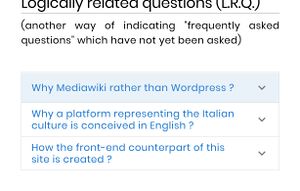
This is currently implemented for the "frequently asked questions" list (or its equivalent) where this "standard" mediawiki's collapsible element is transformed to the component shown below (to be found here): strictly speaking they are both interactive, but because the second is a vue.js/quasar component, one could say that it is more consistent and interactive that than the first, and the improved user experience reflects that feeling.
Soon, we also plan to transform all the images shown in wiki pages to the proper vue.js/quasar components, in order to have interactive images/carousels, and more.
When a visitor enter an organization's page at an address like
https://culturaitaliana.org/organizazions/[organization name]
or
https://culturaitaliana.org/pages/[root page name]
the client side application does not only load the specific page requested by the browser, but also the entire page-set, or all the subpages of the page root upon which the requested pages depends, as indicated in the [How it works/APIs|APIs] call. Then, the response (which will not slow down the first access, because this is done just after the requested page has loaded) will be stored in a client-side database so it has not to be performed further unless one of the relevant pages will be not updated, added or removed on a second time. Of course this model is the best possible way to engineer the consultation of set of pages (like also books), while big repositories of pages not explicitly dependent by a single root (like wikipedia pages are) cannot take advantage from it unless they can be grouped together using some criterion. (which is a possible further development of wikipedia itself, when performed using some machine learning solution)
Because all the pages of a set are retrieved consistently, they can be navigated through a bottom panel automatically created backward and forward, as shown below, in a seamless way.
Hyphenation
Hyphenation is supported in certain browsers (mainly Mozilla Firefox) and is necessary to display justified paragraphs with a reasonable homogeneity of rows, especially on small and medium screens.
Unfortunately, modern e-books viewer does not usually perform a correct hyphenation (where the hyphen is placed on the correct break points of words of a given language) so that, often, the reader find Italian text hyphenated using the English vocabulary.
This is of course an effect of the "hiatus" (mentioned here) between humanistic and technological side which is especially true for classical languages, like ultimately every language of cultures which did not break with the tradition are, by contrast to the American English.
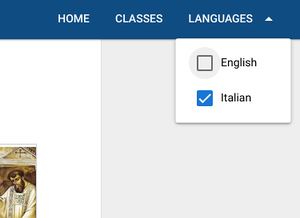
Selection of contents with multiple languages
Because all the pages retrieved at once of a certain collection contain the information of their language, the reader can select trough a multiple options select the language in which is able to read. That feature has not to be confused with the possible language selection with reference to the interface, a feature which currently is missing, and which may foresee every possible language. The present feature is rather related to the language on which the content has been conceived, and eventually translated in, so that it has a sense to offer articles written multiple languages at the same time for reading, since a reader is usually able to enjoy articles written in more language: usually, his/her mother tongue, plus a widespread language, like English or Spanish.
Email widget
All email addresses inserted in the wiki, are immediately converted on the front-end, in a widget like the following
where the email address becomes a link which will be copied in the clipboard on click, and the arrow on the right opens a menu with the main email clients, redirecting to the composer of each of them with the recipient email (in this case 'centroitaliano@culturaitaliana.org') already filled-in.
... and more!!! New ideas and components are just waiting to enter production!