Front-end features link
The front-end side of this wiki (a streamlined single-page-application allowing an instantaneous access to set of pages) is automatically created and updated as you create, edit, move or delete pages on the back-end, and it includes the following features:
- Server side rendering
- Navigable table of contents
- Dynamic components
- Offline navigation
- Breadcrumbs and navigation between pages
- Hyphenation
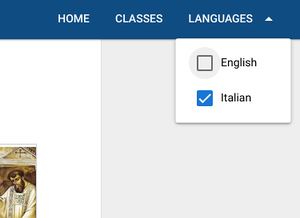
- Filtering of contents in multiple languages
Server side rendering
Server side rendering is the standard way how traditional static web pages or web applications are served on the web, where the page's content is computed and composed server side, even based on user-related data, and then served client side as the page load.
By contrast, a single-page-application (which allows a greater interactivity) first loads on the client and then retrieves its state, that is data from a database and user-related data.
However, by doing so, the information on the page are not present on page load, and the feeling is indeed that you are not consulting a static piece of information, but something which has to be load every time.
In order to enjoy the advantages of both technologies (and considering that the feeling to not visit a static page translates in a poor access to search engines) server side rendering allows a single page application to be processed on the server, and then served on the client precisely as a static page, and then becoming fully interactive and navigable dynamically.
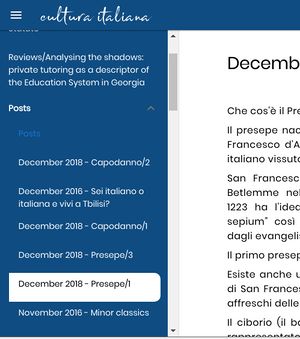
Side panel with table of contents
The interactive navigation panel with the list of available pages of a given organization (as shown below) is the front-end counterpart of the table of contents of a given organization, for instance the following, where only the latter is editable through the related form.
As the table of contents is updated on the back-end (showing/hiding pages or rearranging them) also the navigation panel is updated on the front end and therefore the pages actually served through the APIs.
To be noted, that on a first access to any page of a given organization, all the pages of it and therefore present in the table of contents, are retrieved by the user interface (the front-end application with the organization's page and its sub-pages) at once, and stored on a client-side database, for an instantaneous and off line access.
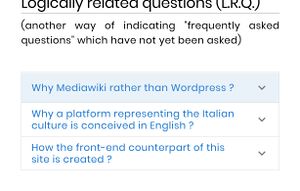
Dynamic components
Dynamic components are a Vue.js feature allowing to programmatically render Vue.js/Quasar framework components depending on a specific data set or application's state.
In practical terms, that allows to transform specific elements in wiki pages to interactive vue.js/quasar components on the front end.
This is currently implemented for the "frequently asked questions" list (or its equivalent) where this "standard" mediawiki's collapsible element is transformed to the component shown below (to be found here): strictly speaking they are both interactive, but because the second is a vue.js/quasar component, one could say that it is more consistent and interactive that than the first, and the improved user experience reflects that feeling.
Soon, we also plan to transform all the images shown in wiki pages to the proper vue.js/quasar components, in order to have interactive images/carousels, and more.
Hyphenation
Selection of contents with multiple languages