Front-end features link
| Line 34: | Line 34: | ||
==Dynamic components== | ==Dynamic components== | ||
| + | Dynamic components are a Vue.js feature allowing to programmatically render Vue.js/Quasar framework components depending on the specific data set or application's state. | ||
| + | In practical terms, that allows to transform specific elements in wiki pages to interactive vue.js/quasar components on the front end. | ||
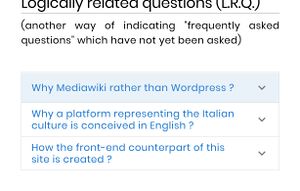
| + | This is currently implemented for the list of "frequently asked questions" list (or its equivalent) where the following "standard" mediawiki's [https://www.mediawiki.org/wiki/Manual:Collapsible_elements collapsible element] is transformed to the following components: strictly speaking they are both interactive, but because the second is a vue.js component, one could say that the second is more interactive that than the first, and the user experience reflects the same assumption. | ||
Revision as of 07:55, 19 July 2020
The front-end side of this wiki (a streamlined single-page-application allowing an instantaneous access to set of pages) is automatically created and updated as you create, edit, move or delete pages on the back-end, and it includes the following features:
- Server side rendering
- Navigable table of contents
- Dynamic components
- Offline navigation
- Breadcrumbs and navigation between pages
- Hyphenation
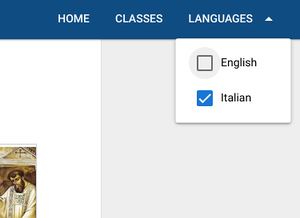
- Filtering of contents in multiple languages
Server side rendering
Server side rendering is the standard way how traditional static web pages or web applications are served on the web, where the page's content is computed and composed server side, even based on user-related data, and then served client side as the page load.
By contrast, a single-page-application (which allows a greater interactivity) first loads on the client and then retrieves its state, that is data from a database and user-related data.
However, by doing so, the information on the page are not present on page load, and the feeling is indeed that you are not consulting a static piece of information, but something which has to be load every time.
In order to enjoy the advantages of both technologies (and considering that the feeling to not visit a static page translates in a poor access to search engines) server side rendering allows a single page application to be processed on the server, and then served on the client precisely as a static page, and then becoming fully interactive and navigable dynamically.
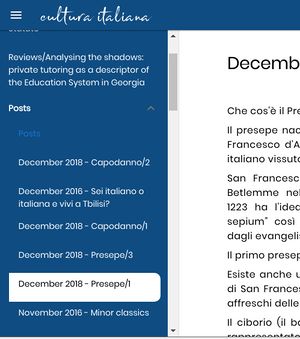
Side panel with table of contents
Dynamic components
Dynamic components are a Vue.js feature allowing to programmatically render Vue.js/Quasar framework components depending on the specific data set or application's state. In practical terms, that allows to transform specific elements in wiki pages to interactive vue.js/quasar components on the front end. This is currently implemented for the list of "frequently asked questions" list (or its equivalent) where the following "standard" mediawiki's collapsible element is transformed to the following components: strictly speaking they are both interactive, but because the second is a vue.js component, one could say that the second is more interactive that than the first, and the user experience reflects the same assumption.
Hyphenation
Selection of contents with multiple languages